Table of contents
Introduction
IROS is a simple web based overlay which can be integrated into your stream through a browser source. It allows you to display and arrange text, images and other elements on stream through a web interface. Anybody with access to the editor link can control the overlay and update it in real time.
As of now the overlay supports the following elements:
- text
- images
- emotes (can be searched directly from the editor, provided through 7TV)
- countdowns and timers
- audio and video embeds
- iframes, i.e. embedding websites
See quickstart to get started with a few simple steps or look below for a more thorough explanation for setting it up. This tutorial is also available as a video (click on it to load it):
Getting started
The overlay is split up into two parts, the editor and the overlay itself. To use both of them a new session has to be created. This will give you two links, one for the editor and one for the overlay. A new session can be created here:
Create a session
To generate a new session enter the link to you stream and optionally the size of the overlay. The link to the stream is then used to display it in the background of the editor as a reference when adding and moving elements. The size is used to make sure that the overlay matches the resolution of your stream. If no size is provided it will default to 1920x1080. As of right now the editor is optimized for an aspect ratio of 16:9.
Once you've entered the stream link click the generate button. Afterwards two links will be displayed.
The first one is the editor link and the second one is the overlay link. The links essentially just
contain a session id which is unique for each overlay.
Important: The generated links should only be shared
with people
you trust. Anyone that has access to them or the session id they contain can use the editor to change
the overlay.
Adding the overlay
Adding the overlay to your stream is done through a browser source. If you don't know how to add a browser source to your streaming software here's two links for how to do it in OBS and XSplit:
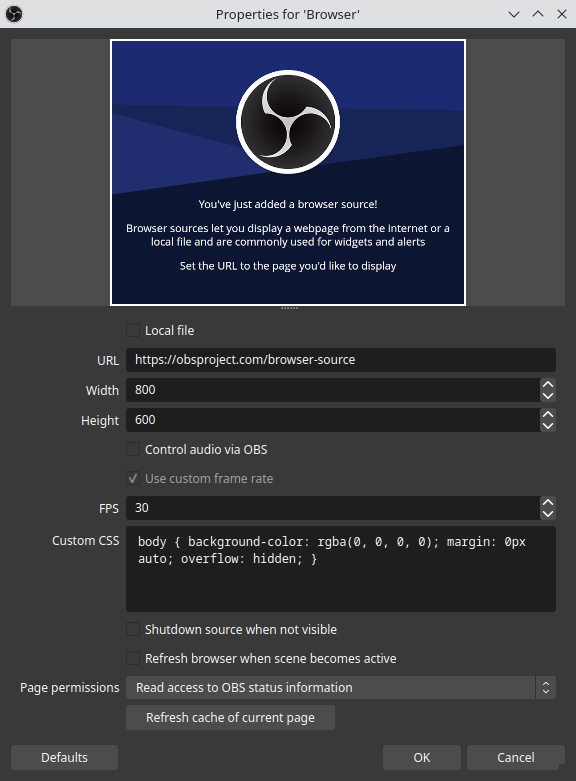
For the following steps OBS studio is used since most people use it. After having added a browser source you'll be presented with the following dialog:

The URL field is where you enter the overlay link. The width and height fields should be set to the size of your stream so the browser source fills out the entire screen. If you don't know the size of your stream you can find it in the settings dialog of OBS under the video tab. All other settings can be left at their default values. After the source has been created it will display the overlay which by default is empty.
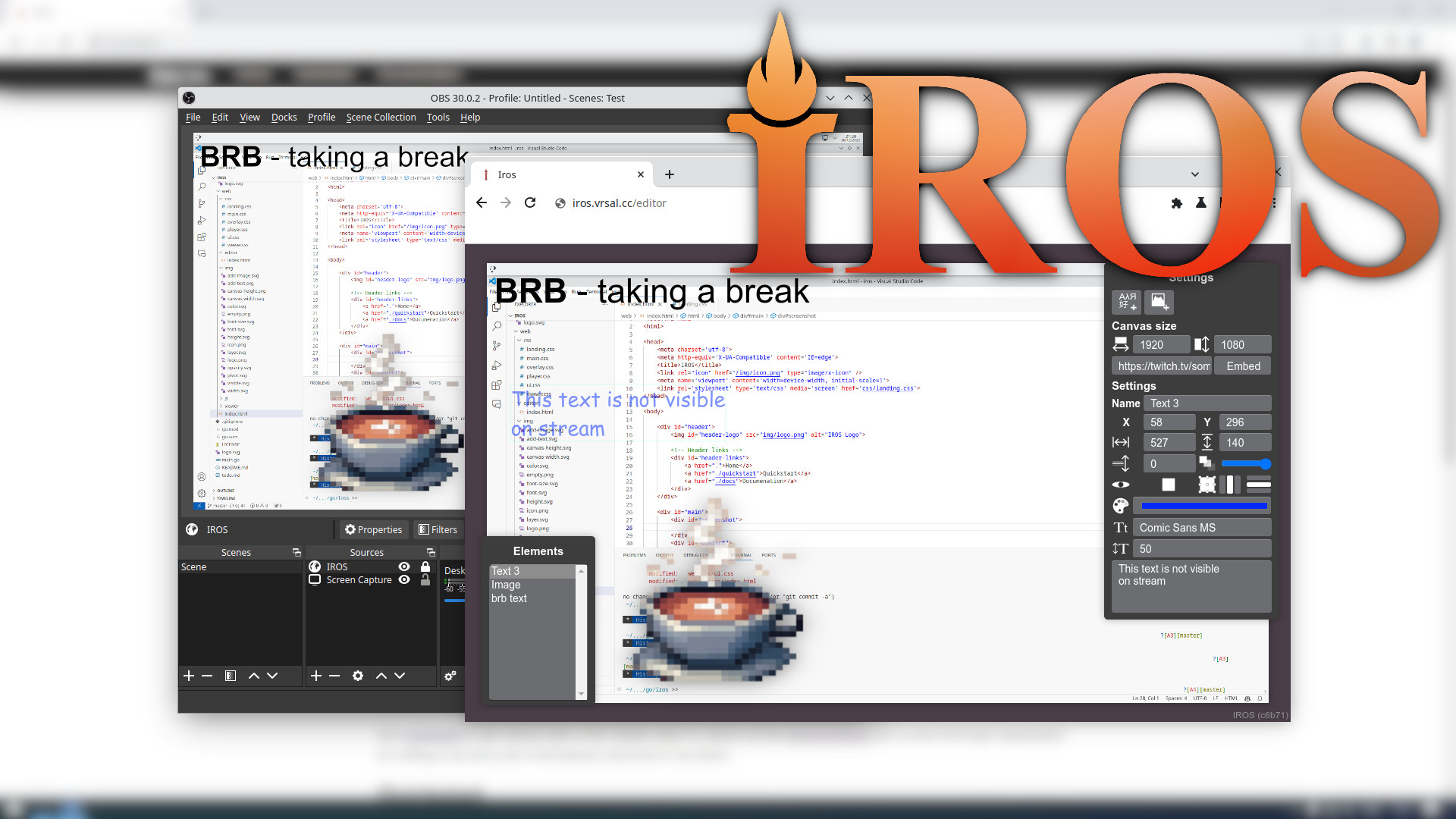
Using the editor
The overlay editor is where elements are added, removed and modified. It consists of two windows and the main canvas area in the center. The canvas area is a representation of the current state of the overlay. The two tool windows can be moved around by clicking and dragging their title bars if they are in the way of any overlay elements. If no element is selected the windows will also be semi-transparent to make it easier to see the canvas area. If you hover over them they will become opaque.
Keybinds and basic usage
After having added an element you probably want make additional changes to it. By default newly added elements are not visible on stream. Elements that are not visible on stream will be marked by a cyan dashed border and low opacity. The currently selected element will have a red border. If the element is scaled down a lot the border might not be visible or hard to see.
By clicking on any element on the canvas you can change the active selection which will start to display the settings for the currently selected element in the settings window. Once an element is selected there are a few useful keybinds available:
- G enters movement mode, move your mouse to move the object along the x and y axis
- S enters scale mode, move your mouse to scale the object along the x and y axis
- R enters rotation mode, move your mouse to rotate the object around the Z-axis
- M mirrors the object horziontally
- Shift+M mirrors it vertically
- X deletes the element
- H toggles the visibility of the element on stream
- Ctrl+R resets the scale and rotation
- Shift+D duplicates the element
- Mouse wheel up/down zoom in/out
- Mouse wheel click pans the canvas
- Ctrl+Space resets zoom and pan
To exit any of the modes press ESC or click anywhere on the canvas. If you have used Blender before some of the keybinds should be familiar to you. When moving, scaling or rotating you can press X, Y or Z to lock the movement to the x or y axis respectively.
If you have an image link in your clipboard you can paste it into the editor with Ctrl+V to create a new image element. The same goes for text which will create a new text element. The editor also has an internal clipboard which can be used to copy and paste elements. To copy an element press Shift+C and to paste it press Shift+V.
Settings window
The settings window is split up into three segments:
- Adding elements
- Canvas settings
- Selected element settings
Adding elements
Clicking on any of the buttons at the top of the settings window will add a new element type.
Canvas settings
Here you can adjust the canvas size which will also be propagated to any overlay loaded in OBS. You can also change which stream is embed in the background, by entering the URL and the pressing "embed".
Selected element settings
Depending on what type of element is selected you'll see different settings. There are some basic properties that all elements share. The properties are more thoroughly described here.
Element list
The element list is a window that contains a list of all elements that are currently added to the overlay. The order of them represents the order in which they are displayed, so if there are two elements and element A is at the top of the list and element B is below A, A is displayed above B in the overlay. Clicking on an item in the list will change the currently selected element.
Elements
Basic properties
All elements share the following basic properties:
- name
- position and size
- layer or z-index
- opacity
- visibility on stream
- pivot point
Name
Pretty selfexplanatory. The name can be used to make elements easier identifiable, but it does not have to be unique. IROS generates a separate unique id for each element.
Position and size
Each element has its own size and position. The position and scale are modified by moving or scaling the element. See Keybinds and basic usage for more info.
 Layer or z-index
Layer or z-index
Determines which elements are drawn at the top. By default all elements use layer 0, so the oder in which they are drawn is determined by the order in which they are added to the overlay. The last element is always at the top. If you want an element to be drawn above another one you can achieve this by either increasing the z-index of the element you want to be above, or by decreasing the z-index of the element that should be below.
 Opacity
Opacity
With this slider the opacity or transparency of the element can be modified. If you accidentally set the opacity to zero you can use the element list to find the element again.
 Visibility on stream
Visibility on stream
By default each newily added element will not be visible on stream to prevent accidentally showing something you don't want to show. By checking or unchecking the checkbox next to the eyeball or by pressing H you can make an element visible or invisible on stream.
 Pivot point
Pivot point
The pivot point determines the origin for scaling and rotating the element. By default it is set to the center of the object. The setting has three buttons for the horizontal position of the pivot and three for the vertical position. By clicking on any of the buttons the pivot is modified, which is reflected for example by how the rotation affects the object.
 Text
Text
Can display text using basic markdown formatting, e.g. **bold**, *italic*,
~~strikethrough~~ or __underline__.
The font of the text can be changed by typing the name of the desired font into the font textbox. Keep in mind that as of right now the desired font has to be installed on the machine that displays the overlay on stream.
Other properties include the color of the text and the background.
 Image
Image
The image element can load an Image from any URL and display it in the overlay. If you copy the URL of an image to your clipboard and paste it in the editor with Ctrl+V a new image element using the URL from your clipboard will be created. As always the new element will not be visible on stream by default to prevent accidentally pasted images from showing up.
 Countdown and
timer
Countdown and
timer
This element can either count the time up or down. It is essentially a text element with some logic to make it keep track of time. You can choose between the two modes "stopwatch" or "timer". If you choose timer you can enter the time from which it'll count down into the textbox. Lastly there's a start, pause and reset button to control the time tracking.
 Emotes
Emotes
It can sometimes be useful to easily display emotes people use in chat on stream. When clicking this button a new dialog will open which lets you search for emotes available on 7TV. Type in the name of the emote in the search bar and hit enter or click "Search". The dialog will show the first 40 emotes that match the query. Click on the emote you want to add and it'll be added as a new image element to the overlay.
 Audio
Audio
The audio element allows embedding of audio files into the overlay. Volume, playback speed, looping and seeking are all synchronized. Muting however is not to allow the element to be muted in the editor to prevent hearing the audio twice.
 Video
Video
The video element allows embedding of video files into the overlay. Volume, playback speed, looping and seeking are all synchronized. Muting however is not to allow the element to be muted in the editor to prevent hearing the audio twice.
 Iframe
Iframe
The iframe element can embed any website into the overlay. Note that interaction with the website is not synchronized. So clicking on links, scrolling and other interactions will only affect the iframe in the current editor but will not be reflected in the overlay. By default interaction with the iframe is therefore disabled.
 Favorites
Favorites
If there are any elements that you need frequently you can favorite them by selecting them and pressing F. When clicking on the favorite button a dialog opens with a list of all favorited elements. Click on any of them to add them to the overlay. The favorites are saved locally in your browser. If you want to remove favorites you can click on the "delete mode" button. Afterwards click on any element which marks it for deletion. If you click an element again it will be unmarked. When you're finished click "done" and all elements marked for deletion will be removed.
Frequently asked questions
Where's the source code? Is this FOSS? Yes, it's available on Github. You can self-host, modify and redistribute this software under the AGPL 3.0.
Can feature X be added? Depends. You can open an issue here to describe what you're looking for.
Where can I report bugs? Bugs can be reported on github.
Why can't I move elements with my mouse? See keybinds and basic usage.
Isn't this basically what moonmoon uses? Yes, it's heavily inspired by that but written from scratch.
Is the overlay persistent? Overlay state is cached on the server and should be retained even after a server restart, but there's no guarantee.
What about latency? The server is located in central Europe so depending on the location of the streamer and the users of the editor the latency can differ, but it should generally be fast enough.
How does this actually work? It's basically just a bunch of plain JS and a small WebSocket server written in Go. No fancy frameworks.