The Interactive Remote Overlay System
IROS is a simple collaborative overlay which allows you to display and arrange text, images and other elements on stream through a web interface. Make your streams more interactive and engaging by allowing your moderators to control the overlay from their browser.
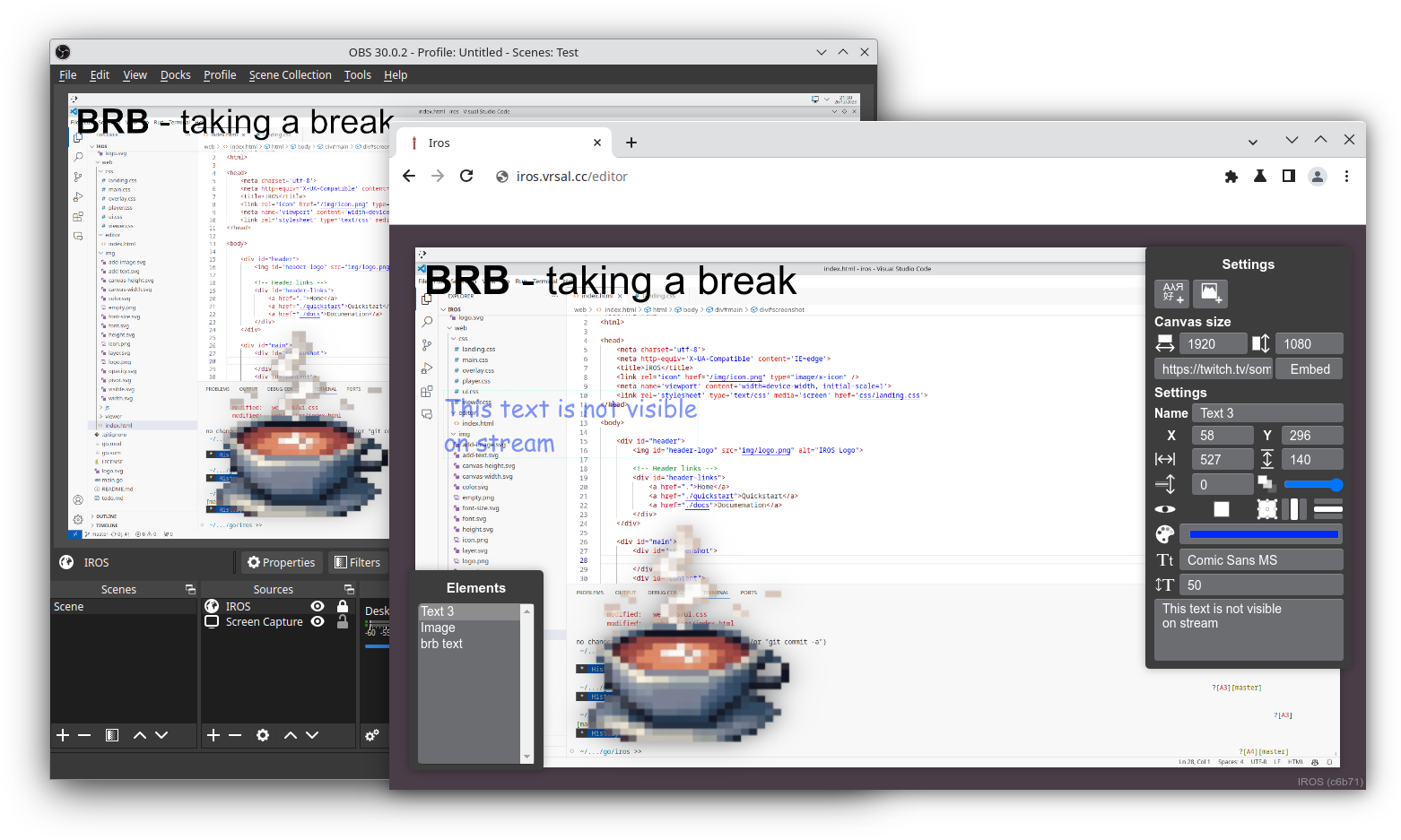
The overlay comes with a web-based editor that allows multiple users to add and edit elements in real time. The overlay can be added to your stream as a browser source and will automatically update when changes are made in the editor.
See quickstart to get started with a few simple steps or check out the documentation for a more thorough explanation for setting it up and a list of all features and how to use them.
Quickstart
To get started with IROS you first need to create a new session. This will give you two links, one for the editor and one for the overlay. The editor is where you can add and edit elements and the overlay is what you will add to your stream as a browser source. The links can be generated here:
Create a session
To generate a session provide a link to your stream and optionally a size of the overlay. The link is used to embed the stream in the editor so you can see how the overlay will look on stream. The size should be the resolution of your stream. By default it will be 1920x1080.
Important: The generated links should only be shared with people you trust. Anyone that has access to them can use the editor to change the overlay.
Adding the overlay
To use the overlay you have to add a browser source to your streaming software and point it to the overlay link. The overlay will automatically update when you make changes in the editor. See the links below on how to use browser sources in your streaming software.
Using the editor
The editor is where you can add and edit elements displayed in the overlay. It can be accessed through the editor link using a browser. The editor is designed to be used by moderators so they can show things on stream while the streamer is AFK or otherwise occupied. Elements can be added via the buttons at the top of the settings panel. You can move them around by pressing G and then moving your mouse. The same goes for scaling and rotating with S and R respectively. For more information on how to use the editor see the documentation.